Assalamualaikum dan Salam sejahtera. Selepas bercuti dan kaunter pertanyaan di tutup hampir 3 minggu, saya kembali lagi untuk cuba membalas beberapa email yang di terima melalui A Letter From Heaven. Dalam tempuh 3 minggu tersebut bukannya saya langsung hilang tetapi masih ada dan cuba juga membalas beberapa email yang penting .
1. A Letter From Heaven 1 – Cara Letak Ads Nuffnang Disetiap Post
Salam.
Blog ni guna platform apa?
Kalau blogger blh ajar saya mcm mana nak letak ads nuffnang pada setiap post.Dalam blog ni ada jumpa satu tutor, tapi yg utk latest post je kan?
Kalau 1st page blog kita ada dalam 5 entries, entries lain tu kalau kita tekan takde iklan kan?
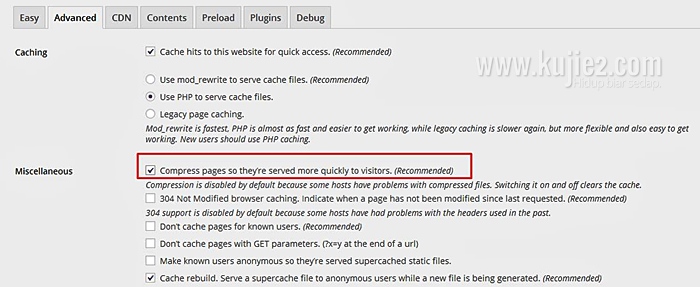
Saya gunakan wordpress . Hari ini wordpress secara rasminya telah melancarkan versi WordPress 3.0 “Thelonious” . Saya belum berani untuk upgrade, tunggu otai-otai bagi feedback. Saya dah upgrade ! syafiq.net dah cuba dan katanya tiada masalah.
Berbalik pada cara untuk letak code iklan Nuffnang di setiap post. Saya pernah
Dashboard > edit html > tick kat expand widget template dan cari code seperti di bawah :
<div class=’post-footer’>
<div class=’post-footer-line post-footer-line-1′>
<span class=’post-author vcard’>
<b:if cond=’data:top.showAuthor’>
<data:top.authorLabel/>
<span class=’fn’><data:post.author/></span>
</b:if>
</span>
LETAK CODE IKLAN DI SINI ( Nuffnang, Advertlets atau pun Innity )
<span class=’post-timestamp’>
<b:if cond=’data:top.showTimestamp’>
<data:top.timestampLabel/>
<b:if cond=’data:post.url’>
– kedudukan iklan Nuffnang di bawah setiap post sebelum ruangan komen.
2. A Letter From Heaven 2 – Melancong ke Pulau Manukan.
Salam. Tumpang tanya.. Kalau ke Pulau Manukan tu perlu ke kita menginap di sana? Atau cukup sekadar pergi balik hari.. Kalau tiada tempat penginapan, camner nak salin baju untuk snorkeling? Ada tempat salin/mandi yg selesa ke?
Sebenarnya tak perlu menginap di sana, perjalanan pergi dan balik ke Pulau Manukan sekejap saja. Snorkelling 4-5 jam pun dah kecut. Di sana ada tandas awam yang selesa, jangan risau. Janji saja dengan pemandu blot untuk datang jemput sebelum jam 5 petang.
Semua entri tentang percutian di Sabah…
- hidup biar sedap: Hari Pertama – KK – Tuaran – Kundasang
- hidup biar sedap: Hari Kedua – Damainya Kundasang
- hidup biar sedap: Pulau Manukan
- hidup biar sedap: Hari terakhir di KK
3. A Letter From Heaven 3 – Kawan sekolah rendah tahun 73-79
saya telah membaca biodata puan kujie sekali lalu, apa yg menarik ialah puan lahir dlm tahun ’67 dan bersekolah di sk.siong, bererti kita berada dlm tahun dan sekolah yg sama, ntah2 classmate???
siapakah puan sebenarnya?
saya boleh dihubungi melalui e-mail tertera atau di facebook…ingin sekali nak tahu mengenai puan…
He he he – saya dah balas email ni. memang kami rakan sekelas. Saya ada facebook tetapi tidak berminat untuk aktif. Kali terakhir saya dapat berita tentang dia tahun 1991 @ 92 sewaktu dia masih mengajar di Jeram , Selangor.
4. A Letter From Heaven 4 – Saya Kawan Along
a’kum.cite la byk2 lg pasal mirul, suka.haha.
hm berbahagialah, mama kujie.
tc.:)
p/s:saja2 je gatall
Saya tau dia siapa… Intan yang bagi tau!
” mama, nametag dia ada lama beg duit , Along….” budak kecik tu dah pecah lobang!
5. A Letter From Heaven 5 – Cara Buat Table Of Content
kak jie,camne nage buat page table of content cam kak jie punye?? (kenangan lalu)
Page Kenangan Lalu ini yang dimaksudkannya. Blog saya menggunakan platform WordPress, jadi cuma install plugin Dagon Design Sitemap Generator
Untuk blogspot cuba guna cara ni walau tidak selengkap wordpress.
1. Sign in dan pergi ke Dashboard / Layout / Edit HTML / Expand Widget Template dan cari code seperti dibawah :
<b:includable id=’main’ var=’top’>
<!– posts –>
<div class=’blog-posts’>
<b:loop values=’data:posts’ var=’post’>
<b:if cond=’data:post.dateHeader’>
<h2 class=’date-header’><data:post.dateHeader/></h2>
</b:if>
<b:include data=’post’ name=’post’/>
<b:if cond=’data:blog.pageType == “item”‘>
<b:if cond=’data:post.allowComments’>
<b:include data=’post’ name=’comments’/>
</b:if>
</b:if>
</b:loop>
</div>
<!– navigation –>
<b:include name=’nextprev’/>
<!– feed links –>
<b:include name=’feedLinks’/>
</b:includable>
2. Delete code di atas dan gantikan dengan code seperti di bawah
<b:includable id=’main’ var=’top’>
<!– posts –>
<div class=’blog-posts’>
<b:if cond=’data:blog.homepageUrl != data:blog.url’>
<b:if cond=’data:blog.pageType != “item”‘>
<b:if cond=’data:blog.pageType != “archive”‘>
<h2 class=’date-header’>Contents</h2>
</b:if>
</b:if>
</b:if>
<b:loop values=’data:posts’ var=’post’>
<b:if cond=’data:blog.homepageUrl == data:blog.url’>
<b:if cond=’data:post.dateHeader’>
<h2 class=’date-header’><data:post.dateHeader/></h2>
</b:if>
<b:else/>
<b:if cond=’data:blog.pageType == “item”‘>
<b:if cond=’data:post.dateHeader’>
<h2 class=’date-header’><data:post.dateHeader/></h2>
</b:if>
<b:else/>
<b:if cond=’data:blog.pageType == “archive”‘>
<b:if cond=’data:post.dateHeader’>
<h2 class=’date-header’><data:post.dateHeader/></h2>
</b:if>
</b:if>
</b:if>
</b:if>
<b:if cond=’data:blog.homepageUrl != data:blog.url’>
<b:if cond=’data:blog.pageType != “item”‘>
<b:if cond=’data:blog.pageType != “archive”‘>
<a expr:href=’data:post.url’><data:post.title/></a><br/>
<b:else/>
<b:include data=’post’ name=’post’/>
</b:if>
<b:else/>
<b:include data=’post’ name=’post’/>
</b:if>
<b:else/>
<b:include data=’post’ name=’post’/>
</b:if>
<b:if cond=’data:blog.pageType == “item”‘>
<b:if cond=’data:post.allowComments’>
<b:include data=’post’ name=’comments’/>
</b:if>
</b:if>
</b:loop>
</div>
<!– navigation –>
<b:include name=’nextprev’/>
<!– feed links –>
<b:include name=’feedLinks’/>
</b:includable>
3. Saya tukar perkataan Contents dengan Kandungan Blog. Save
Kemudian pergi ke langkah ke 2.
1. Buka Dashboard/ Layout/ Template/ Add A Gadget
2. Buka Add A Gadget dan pilih Link List widget.
3. Pada Title tuliskan tajuk yang kita kehendaki seperti ” Kandungan Blog” dan New Site Name tulis Senarai Semua Entri dan pada New Site URL letak ;
http://url blog anda/search/label/?max-results=999
Gantikan url blog anda , contoh http://kujie2.blogspot.com/search/label/?max-results=999
Dah siap drag and drop pada kedudukan yang kita suka. Jangan lupa save.
Nota Cinta : Sebelum buat editing, sila save dulu template asal.
©kujie – Lama tak buat entri2 teknikal macam ni… dah tua-tua ni , penat nak mengadap code.



salam kujie…. baru terjumpa laman kujie nipagi tadi..so,sedang meneroka di laman Hidup Biar Sedap ni… Umur kujie sebaya dengan mama saya la…hehe… tapi bezanya antara mama dan kujie adalah mama saya tidak aktif dunia blogging..heheh…
nice tu meet u kujie…. takkan nak panggil kujie je?? macam tak hormat plak??? puan kujie ke?? atau ada nama lain??? huhu..
Mo ni orang baru dalam dunia blog ni… sila beri tunjuka ajar.. tq
mak oiii… panjangnye makngahhhhh… berjela sekali penerangan dari Mama Jie kita ye. (komen ini tiada kene mengena dengan orang lain)
kalau kak jie bagi penerangan memang puas hati. nak tanye kak jie gak ah.. saya nak buat sidebar yang ade tab tab tu. macam mane eh? nak sumbat sekali. terlampau panyak widget la. kalau ade tab macam tu. kemas skit kan.
adus. tiba2 ada backlink 😀
terima kasih kak kujie 🙂
saya cuba tu offline sahaja. belum lagi upgrade yang betul2 ni sebab mahu tengok dahulu apa yang boleh ditambah dalam tema sedia ada hehehe
blm berani nak upgrade 3.0 lagie..ambik sikap tunggu & lihat..
p/s: sya ada copy & paste html code (iklan/affiliate) guna Adverising Manager..bila update dkt blog keluar “error mesej” dkt atas gambar..blh kak G bantu!!!
susah nak akses ke kujie2.com.selalu macam tu, bila nak ke blog ni, selalu error. ha, ni tertinggal banyak entri kak jie..
memang bagus la ko. da la FOC. mmg aku nk servis ko gak la nanti
sudah upgrade jugak ke 3.0, rasanya dulu WP memory cuma76% jer, lepas upgrade naik jadi 84%…huhuhu..harap2 tak exceed
jgn lupa buat tutorial pasal WP 3.0 nie bro..blh kwn2 baca..
saya nak tunggu lagi seminggu kot baru nak upgrade wordpress, huhuhu
bagus la ada hari bertemu pelanggan kat blog kakjie ni
dah ada masa buka kaunter ya…
baguslah kujie
banyak dapat ilmu bila kujie buka kaunter
1. Ramai yg bagi feedback bagus tentang wordpress 3.0 dalam entri terbaru saya
2. Untuk penguna wordpress boleh load plugin Ads dan letak boleh letak iklan kat mana2 dalam entri yg kita suka sama selepas entri atau antara entri..menarik juga plugin ni.
Dah upgrade wp 3.0 dah, dashboard cantik
herm…teringin nk pakai WP, tapi tak berani…
blogspot mudah lagi, tutorial pun byk…
takpe laa…
suke2 je…
apa yg selesa, guna saja cikgu
Semalam, lepas singgah ke blog kak jie terus saya surf tentang Cara Buat Table Of Content macam A Letter From Heaven 5 nakkan tu. Alhamdulillah, dah jadi tapi tak serupa mcm kak jie.
Saya nak cuba script kak jie pula. TQ
begantung pada jenis template kot, kak jie try kat 2 blog, dua2 jadi lain2..hehehe