Login blog melalui blogger in draft . Nak kenal dashboard draft atau dashboard biasa, lihat logo Blogger yang berwarna biru. Itu tandanya kita berada di Dashboard in Draft.
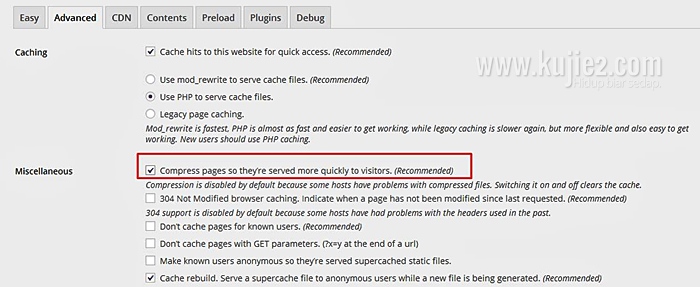
Klik New Post > tulis entri mcm biasa sampai siap. Pada perenggan yang mahu kita buat ‘read more’ – klik tab ‘insert jump break’ yang berada di kanan entri post tadi.
Pastikan entri post dalam posisi – compose.
Atau pada posisi Edit HTML mode tambah code <!– more –> dimana-mana perenggan yang kita kehendaki.
Publish Post seperti biasa.
Jika gagal gunakan cara ini
Layout > Edit HTML > tick Expand Widget Templates
<data:post.body/>
Delete code di bawahnya dan ganti dengan code ini
<b:if cond=’data:post.hasJumpLink’>
<div class=’jump-link’>
<a expr:href=’data:post.url + “#more”‘><data:post.jumpText/></a>
</div>
</b:if >
rujukan : blogger.com



salam…
ermmm..baru tahu..
selama ni sush2 je godek
HTML..he he
semaadd la bro!!
thank’s for infonya……….
erm,kak jie..knp x kluar pkataan read more tu??
.-= Post terbaru hazwan ..Pulau Pinang, Rumah Sewa, Feri, Nokia XpressMusic dan Angsa =-.
kujie
saya menuntut di sini untuk button read more tu.
dah berjaya!!
terima kasih bebanyak.
cuma yang total post dan total comment tu tak boleh..
tak pe…
.-= Post terbaru klcitizen ..dek sebab lembu bantal letak tepi =-.
try ikut coding kat blog http://kujie2.blogspot.com
kadang2 code blogspot tak ngam kalau letak kt wordpress
ok…
akan dicuba nanti
terima kasih bebanyak
.-= Post terbaru klcitizen ..dek sebab lembu bantal letak tepi =-.
sayang kak jie
oh, baru saya tahu kat blogspot pun dah ada button 'read more' mcm wordpress~
dashboard > Layout > Add a gadget > Bloglist
configure blog list
add a blog to your list
isi kan url blog kawan-kawan kita
oo.. thx 4 da info.. erkk cmne ek nk wat blog list kwn2 kite kat blog kite ek.. hehe thx