Edit : Ini adalah entri terbaru, cara melebarkan sidebar blog – Cara Lebarkan Sidebar Blog
Saya tak pasti dia gunakan sidebar kiri atau kanan atau kedua² di kiri atau kedua² di kanan. Jadi saya akan jawap secara umum untuk memahami coding asas.
Kawan saya makcik² macam saya juga ye..jadi tutorial ini untuk level makcik²… bukan untuk pakar bedah, pakar jahit, pakar sakit puan atau sakit tuan atau pun pakar copy paste.
Setiap blogger perlu faham beberapa asas penting template standard blogger yang mempunyai Header, Outer dan Footer. Kalau kita tak tahu asas binaan rumah kita, macam mana nak buat renovation, kan?
Untuk Outer kita mempunyai:
Main – tempat kita menyimpan posting / entri
Sidebar – tempat kita menyimpan berbagai tools dan aksesori untuk mencantikkan blog.
Outer-Wrapper menyimpan nilai dalam pixel main-wrapper serta sidebar-wrapper. Luas blog kita keseluruhan kiri dan kanan .
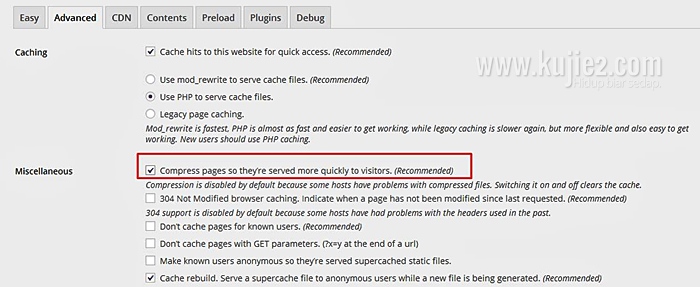
1. Mula² Dashboard > Layout > Edit HTML > cari code Outer-Wrapper seperti di bawah : Ini contoh code asas, saya rasa setiap blog mempunyai nilai px untuk Outer Wrapper yang berbeza.
/* Outer-Wrapper
—————————————— */
#outer-wrapper {
width: 840px;
margin:0 auto;
padding:10px;
text-align:left;
font: $bodyfont;
}
#main-wrapper {
width: 410px;
float: left;
word-wrap: break-word; /* fix for long text breaking sidebar float in IE */
overflow: hidden; /* fix for long non-text content breaking IE sidebar float */
}
#sidebar-wrapper {
width: 220px;
float: right;
padding-left:10px; /* yg ini tambahan supaya ada jarak */
word-wrap: break-word; /* fix for long text breaking sidebar float in IE */
overflow: hidden; /* fix for long non-text content breaking IE sidebar float */
Sebelum mengubah lebar sidebar fikirkan dulu sama ada akan mengekalkan nilai lebar Outer-wrapper atau hanya kecilkan Main wrapper dan lebarkan sidebar.
1. Kalau nak kekalkan Outer Wrapper – lebar bahagian isi entri dikecilkan dan sidebar dibesarkan.
sidebar-wrapper = width: 220px – tambah nilai px tersebut tetapi kena kurangkan nilai main-wrapper = width: 410px;
Contoh sidebar wrapper jadikan 250px ( ditambah 30px ) , main wrapper kenalah tolak 30px , jadi nilai main wrapper = 380px
2. Kalau nak kekalkan Main Wrapper – maksudnya lebar bahagian isi entri masih sama jadi board blog ( Outer wrapper ) itu sendiri yang perlu dibesarkan.
Outer-wrapper (width: 840px ) di tambah . Contohnya kita tambah 30px jadikan 870 px.
Sekarang sidebar-wrapper = width: 220px + 30px = 250px
Kalau gunakan cara ini, ganti juga nilai pixel bagi Header Wrapper dan Footer Wrapper sama dengan nilai Outer Wrapper yang baru. Dalam kes ini menjadi 870px
/* Header
———————————————–
*/#header-wrapper {
width:870px;
margin:0 auto 10px;
border:1px solid $bordercolor;
}dan
/* Footer
———————————————– */
#footer {
width:870px;
clear:both;
margin:0 auto;
padding-top:15px;
line-height: 1.6em;
text-transform:uppercase;
letter-spacing:.1em;
text-align: center;}
-:NOTA:- Nilai px dalam tutorial ini mungkin tidak sama dengan nilai px dalam blog anda. Tambah atau kurang nilainya bergantung pada kehendak anda sendiri. Ini hanyalah contoh asas.
©Kujie – Saya bukan seorang guru yang belajar cara² unutk mengajar / presentation. Saya harap cara lintang pukang saya ini difahami. Saya tak belajar secara formal , pengalaman adalah guru .
Jangan buat ubahsuai di blog utama dahulu, create satu blog untuk tujuan belajar . Kita perlu mengetahui dan merekodkan apa juga kesalahan atau kemajuan yang telah kita lalui, apa yang boleh dicapai dan kegagalan demi rujukan di masa depan.
Kempen kenali blog anda….
sumber rujukan : kolom tutorial



Thanks infonya akan saya coba 😉
guna templete blogger lg senang
weh thanks gan udah dicoba dan sukses 🙂 😀
hehe..sonok nak belek bila kerja tgh banyak. release kejap. ekekeke…
Zanas last blog post..Tergolek!
Salam,
Wah, maklumat berguna nih.
@OD -mungkin boleh tengok sini:
http://www.hypergurl.com/norightclick.html
Greenlavas last blog post..How to highlight author comments
Amazingly, yang ni opah paham. Nak tanya satu soklan. Macam mana kalau kita tak nak bagi orang copy apa yang kita tulis kat blog ek? Bila nak copy, mesti keluar pop up bertuls: “Nakal ya!” atau “Haip! Nak buat apa tu?” dan macam-macam lagi… ahakz… dah pernah kena la tu. Tapi bukan plagiat. Nak simpan cerita buat pedoman.
ODs last blog post..H1N1 Betul!!!
uik bile ape tu? 😆
@iEn, belanje beger lah…
jgn nak wat2 lupa
kak jie umur je bertambah
memori lum luput…
:p
“header-wrapper” dengan “footer” tak perlu letak lebar “width” pon takpa (just remove it) sebab dia automatik follow outer-wrapper. have fun.. 😀
just sharing..
@iEn, terimakasih ien..pakar ni
kak jie dah tak belek pun hal blog spot…tapi ada je kawan2 yg tanya
tak nak hampakan dia org
sbb dia org makcik2 mcm kak jie..selesa nk tanya makcik2 gak…
ien… bile?
buat mase ni malas nk buat tu seme…
just maintain je theme asal…
tak nak sakitkan kepala…
tapi kene gak tau…
mekaseh kak jie…
yuzmirs last blog post..Kenapa Anda Perlu Mempunyai Akaun Facebook Untuk Bisnes Anda
Salam kakjie 🙂
semoga sehat senantiasa bersama keluarga
*tips*
– kakjie boleh guna juga cara fluid contoh ganti width:870px; dengan width:80%; di main dan width:20%; di sidebar ( ia akan menyebabkan layour sentiasa menjadi 80-20 ketika browser di maximized atau tidak ) 🙂
– px ialah nilai pixel ( biasanya bernilai tetap / fixed width dengan monitor yang digunakan ) sementara teknik fluid boleh disesuaikan dengan browser dan monitor yang berlainan
salam 🙂
@perindu, dah byk kali ajar kak jie yg ni..tapi kak jie tak pernah guna
sbb tak pernah edit blog sendiri pun
nak ckp mcm tu kt kawan2 ..kak jie tak reti sbb tak pernah buat
harap2 kawan2 yg bertanya faham apa yg perindu bgtau
p/s – susah betul nak nmpk dia tinggal jejak..walau pun ada menjengok
kalau buat topik mcm ni…mcm memancing la..
harap2 sihat ye…
thanks..banyak btul info berguna yg kak jie bg..saye ingat lagi yang pasal justify full tu..amik info dr sini la..berguna sgt,blog pun jadi tambah kemas.. heheh
cume nk blaja camne nak dapat income dr blog tu je masih blurrrr.. tp skang tgh bz la kak jie..tak dan nak jenguk blog..camne plak nak carik income kan..nampaknye terpaksela tunda dulu hajat tu..heheh
nadinezuharras last blog post..:: Yang tidak terlupakan..
time kasih gak… shay pun confius gak sebenarnya tak tahu macam mana nak lebarkan… ingat nak lebar sikit lagi blog tu… 😀
Tapi ari tu blaja tutorial kat blog akak satu lagi pasal tambah si debar tu tak menjadi la… tak nampak perubahan pun… ntah ke shay yang tak pandai….
shays last blog post..SEKITAR sambutan HARI LAHIR aimi…
saya baru je ubah layout blog Syafiah. ada featured content dengan multi level drop down menu. konon nak kasi gempak le tu.. hahaha! perasan! 😆
suealeens last blog post..Tag answer
haha…sy semenjak dua menjak nie jarang ubah template blog sy….sy ubah theme Tic Tac tu sekali. Lepas tu guna je balik kat semua blog lain…. 🙂
Active Bloggers last blog post..Dari Serting Ke Kuantan Pahang
@maza,
walamak eiii…
Erk maksud pusat kat sini ialah… pusat penumpuan yg hendak dipaparkan oleh penulis.. hehehhe
erk! bukan apa tuan tanah, takut org terbayangkan pusat lain.. ngeri wooo…. huhuhu
psst: tinggal 2 hari lagi den nak digelarkan juara pengomel comel di sini!
mazas last blog post..Menanti Berseri Seri Menanti
@maza,
Eleh………. saja tu… pura2 innocent !!
@Tie,
ah! I lelaki sejati gitew… auw! auw. mak pocot! lipas! lipas!
Ah! tak kuasa u..
wakakkaka
mazas last blog post..Menanti Berseri Seri Menanti
erk! maza suka sesuatu itu yg simpel dan menarik!
kata org tu FOKUS kat pusatnya.. heheh
psst: tinggal 2 hari lagi den nak digelarkan juara pengomel comel di sini!
mazas last blog post..Menanti Berseri Seri Menanti
@maza,
Kalau suka yang simple, baik tukar motor kawasaki tu dengan Tie punya honda cub….. boleh kan ???
@Tie,
hmm
kejap maza fikirakan yea.. ❗ ❗ ❗
Pemintaan tinggi..
penawaran rendah..
bunga tinggi
bunga rendah.. ❓ ❓ ❓
ah! tak ada keseimbangan pasaran lah.. dari segi ekonomi ianya agak mustahil!
wakakakaka….
mazas last blog post..Menanti Berseri Seri Menanti
apa-apa pun tabik springggg dengan mokcik-mokcik blogger, lagi hebat dari pakar-pakar : 😛
zanys last blog post..Pandainya…
He he he…….dulu masa Tie duduk rumah setinggan, rajin gak bertukang….
Tapi sejak dok kat condo ni, dah tak boleh…… nak paku untuk gantung frame gambor pun susah… banyak betul peraturannya…
Teringat pulak zaman guna blogspot dulu……….hi hi…
@Tie,
elok lah tu pindah bali ke Blogspot…huhuh
macam-macam ada..
psst: tinggal 2 hari lagi den nak digelarkan juara! wakakak, jangan marah aaa
mazas last blog post..Menanti Berseri Seri Menanti
@maza,
Ish……Tie dah selesa di wordpress ni…he he…. tak kan nak pindah balik, ekekeke…
Ooo… tak ingat hari bulan , dah nak ujung bulan rupanya…..
Jangan confident sangat laa… Opah tu bila dia rempit, tak cukup tanah tau !!
Go Opah Go !!!!
@Tie,
uiks.. opah jer ker.
nampak gayanya Tie mengharapkan OD yea. hehhee
erk! ekau pun nampak eh memperbaiki kedudukan tu ha!
wakakakaka
mazas last blog post..Menanti Berseri Seri Menanti
waah!!!!tenkiu2…
blog mama mmg terrrbaik! (dalam kategori blog ibu2)
yonnas last blog post..kenangan pisang goreng T___T
erkk tersengih sekejap… hurm..hurm… 😀
haih baca sampai perenggan bawah lupa dah yang perenggan ataih… 😳
Kena susahkan tukang rumahlah ni kalau hal2 camni la la la 😎
izas last blog post..Dimensi…
Kena ada satu rumah spare untuk buat praktikal. Kalau nak jahanam pun tak kisahlah sbb tu rumah spare je…. rumah spare boleh buat seberapa banyak kan?.
TokNabes last blog post..Alim Alim Kucing
wowwww…
this is awesome kak!
mana blajor nih? malu le, saya yg tak nak blajor ni,,, memang tak reti pasal nih… tukar rumah? …baru je sekali, itupun pasal dah teroboh yg lama…
ada tution fee tak? saya nak migrate,,, nak pergi World la pulok (hehehe WP)
AyKays last blog post..Bacaan Al-Qur’an, Doa dan Sedekah kepada si mati
hehehe, bagus betul info nih…saya mula main blog ni n blasah je…orang kata trial n error…saya godek sana sini..hehehe….
Lindas last blog post..Bila dah selalu sangat berbohong…
Salam hormat wahai kujie.
Hanya mampu tersenyum. Blog Abang long hanya bertukar ‘rumah’ setiap 2 tahun.
Abang Longs last blog post..KISAH SEKS (3) TEGANG dikendurkan.
OOooooooooooooooooo…………. 😀
kruel74s last blog post..We will not retrench but we accept resignations gladly