nak tanye sikit kak jie..camne nak pasang iklan rectangle 300×250 innity kat bawah setiap post kite? means selepas habis text dan sebelum komen tapi dalam entry tu.. banyak tengok orang buat tapi tak pandai..mintak tolong eh kak jie
Pening juga sebab saya tak pernah letak iklan seperti itu di blogspot. Kalau guna wordpress , mudah. Cari single post ( single php ) .
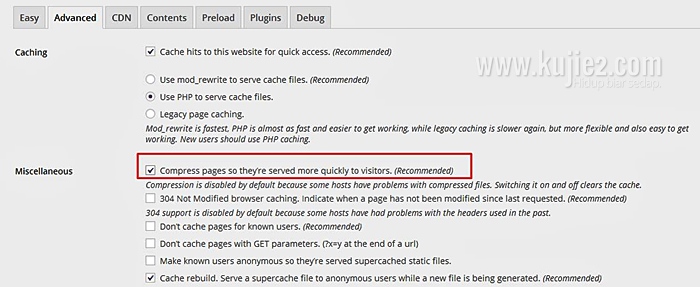
Kadang-kadang menjawap persoalan orang boleh buat kita belajar. Mencubalah saya beberapa kali – salah ulang lagi, silap baiki lagi dan akhirnya berjaya juga letakkan code iklan seperti yang dikehendaki.
Dashboard > edit html > tick kat expand widget template dan cari code seperti di bawah :
<div class=’post-footer’>
<div class=’post-footer-line post-footer-line-1′>
<span class=’post-author vcard’>
<b:if cond=’data:top.showAuthor’>
<data:top.authorLabel/>
<span class=’fn’><data:post.author/></span>
</b:if>
</span>
LETAK CODE IKLAN DI SINI ( Nuffnang, Advertlets atau pun Innity )
<span class=’post-timestamp’>
<b:if cond=’data:top.showTimestamp’>
<data:top.timestampLabel/>
<b:if cond=’data:post.url’>
Ini adalah hasil trial dan error saya sendiri, mungkin ada yang temui cara lebih mudah, boleh berkongsi?
you are the best kak jie! dah jadi! tenkiu so much! sebab kat side bar saya tak dapat full box untuk rectangle tu..dah jadi ni smart sikit rupa kotak iklan tu..huhu thanks again! God bless kak jie! amin!





Comments are closed.